Introducing FastHtml

Introduction
If you’re into web development, you might be familiar with the complexities that come with using frameworks like Django or Flask. These frameworks are powerful but often require a lot of boilerplate code, especially when setting up even simple projects. This can be frustrating if you just want to get something up and running quickly, without the hassle of managing models, views, templates.
This is where FastHtml steps in. FastHtml is a relatively new web development framework that simplifies the process of building dynamic web applications. It’s designed for developers who want to use Python to handle both the backend and frontend without needing to dive deep into JavaScript. For instance, if you’re creating a quick dashboard, a prototype, or an interactive report, FastHtml makes it easy to get your project off the ground with minimal setup.
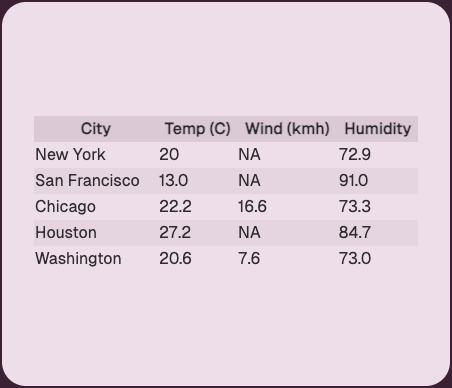
async def weather_table():
"""Dynamically generated python content
directly incorporated into the HTML"""
# These are actual real-time weather.gov observations
try: results = await all_weather()
except: return P('Weather not available')
rows = [Tr(Td(city), *map(Td, d.values()), cls="even:bg-purple/5")
for city,d in results.items()]
flds = 'City', 'Temp (C)', 'Wind (kmh)', 'Humidity'
head = Thead(*map(Th, flds), cls="bg-purple/10")
return Table(head, *rows, cls="w-full")
How Does FastHtml Compare to Other Frameworks?
FastHtml draws inspiration from FastAPI, particularly in terms of developer experience. If you’re already familiar with FastAPI, you’ll find FastHtml extremely comfortable to work with. The main difference is in focus: FastAPI is designed for creating APIs, while FastHtml is tailored for creating HTML-based web applications. If you’re someone who prefers writing Python over JavaScript, FastHtml lets you build modern Single Page Applications (SPAs) without needing to rely heavily on JS frameworks.
Frontend Complexity Made Simple
One of the biggest headaches in modern web development is managing the frontend, especially with frameworks like React or Angular. These are powerful but can be overkill for simpler projects, introducing a lot of complexity. FastHtml, on the other hand, uses HTMX—a small JavaScript library that allows you to handle dynamic content directly within your HTML. This means you can create interactive elements like forms or content updates without writing much JavaScript, if any at all. It’s a great way to manage frontend complexity while keeping your codebase lightweight and easy to maintain.
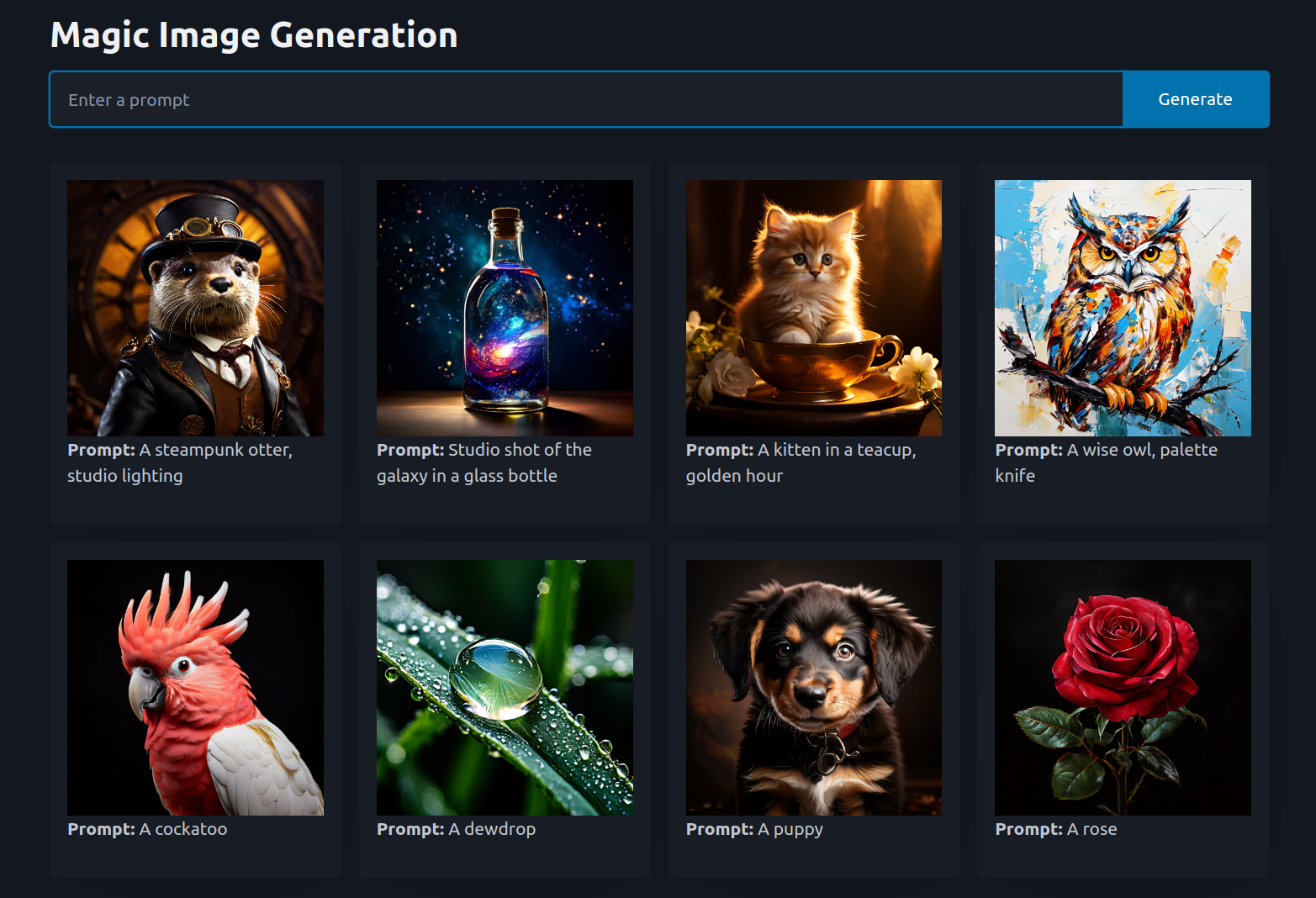
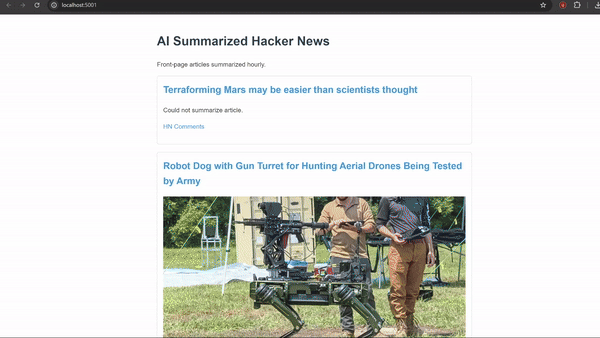
What Can You Build with FastHtml?
FastHtml can be used for general purpose full stack web applications much like what you can build with React or Django, but much more lightweight and you don’t have to contact switch between Python and JavaScript. It’s particularly well-suited for creating quick dashboards, prototypes, and in-company apps—similar to what you might use frameworks like Gradio or Streamlit for. It’s also great for interactive reports, custom blogs, and content-heavy sites where you want some interactive or dynamic features.


Modern Apps with FastHtml
What’s really cool about FastHtml is that it’s not just for traditional multi-page web apps; it’s also designed to make writing modern Single Page Applications (SPAs) as fast and easy as possible. By default, FastHtml routes return lightweight “partials” that update the DOM directly, rather than reloading the entire page. This makes FastHtml apps potentially faster and more efficient than some JavaScript-heavy approaches.
Deployment and Integration
You can deploy FastHtml apps just like you would with any other web application, using standard web servers or cloud services. If you’re already using FastAPI, you’ll find that FastHtml fits right into your existing workflow, allowing you to create comprehensive web applications without switching between different languages or frameworks.
A Growing but Young Project
Now, it’s important to note that FastHtml is still a young project. While it offers a lot of promise, it doesn’t yet have the extensive ecosystem or feature set that frameworks like Django or Flask boast. If you need something with a vast library of plugins or built-in support for complex functionalities, FastHtml might not fully meet your needs—at least not yet. However, the project is growing rapidly, with new features and improvements being added regularly. The community around FastHtml is also expanding, which bodes well for its future.
Conclusion
In summary, FastHtml is a powerful yet simple framework that allows you to build modern, dynamic web applications using Python. It reduces the need for extensive JavaScript, offers great flexibility, and is rapidly growing both in features and community support. If you’re looking for a lightweight, efficient way to build web apps, FastHtml is definitely worth exploring. Here is a link to their website FastHtml and Github.